written by Jones (UI)
1. The UI Colours
We started off with our colours from the mockups made by Lasse [UI].

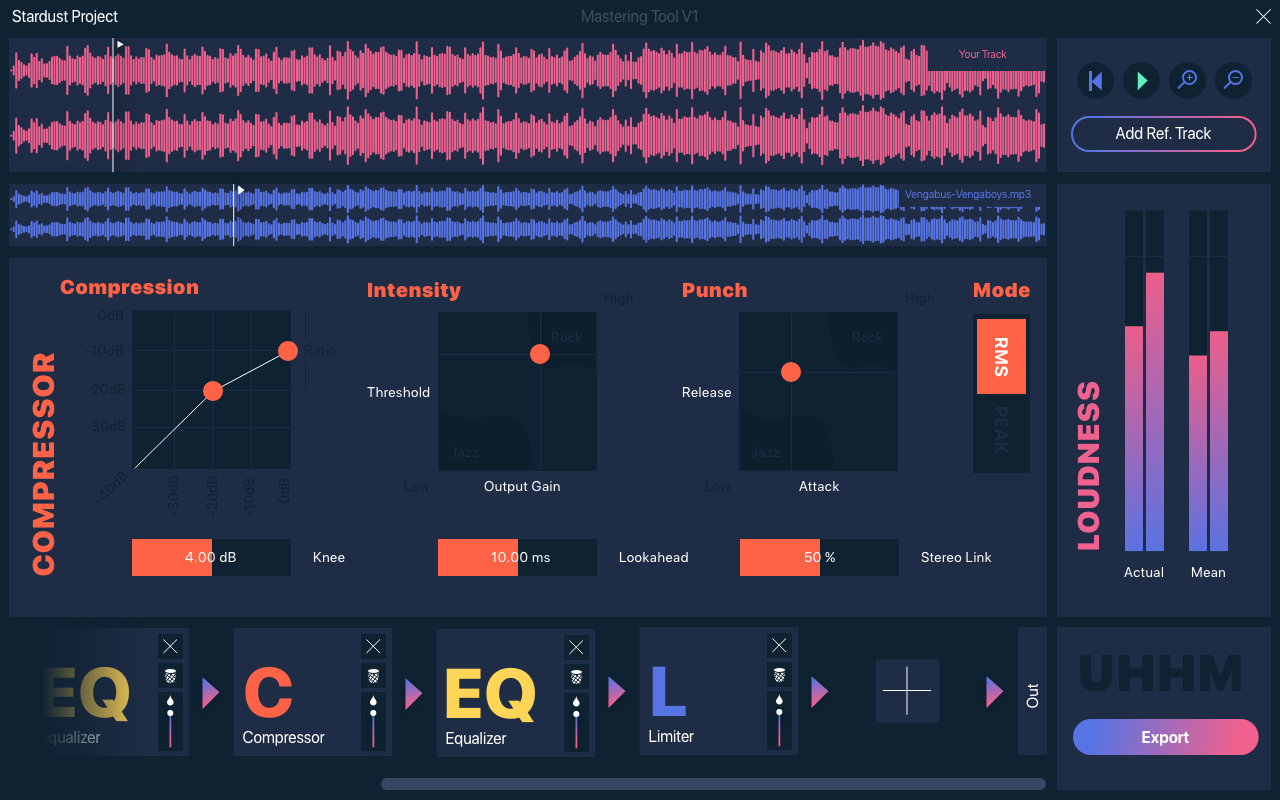
2. Mockup + Plugin specific Colours
Our Mockup:

We set the colors for the plugins, using the secondary main color for the limiter since we have only one and it’s a secondary main feature of M4S.
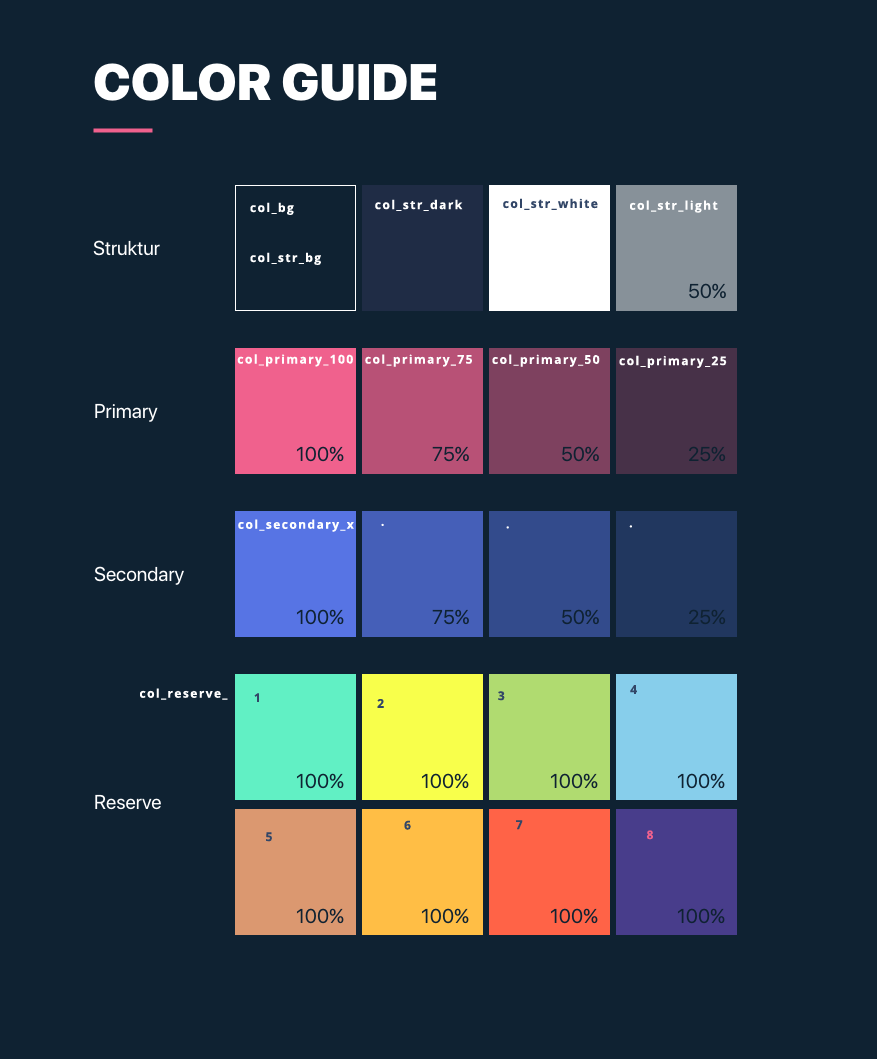
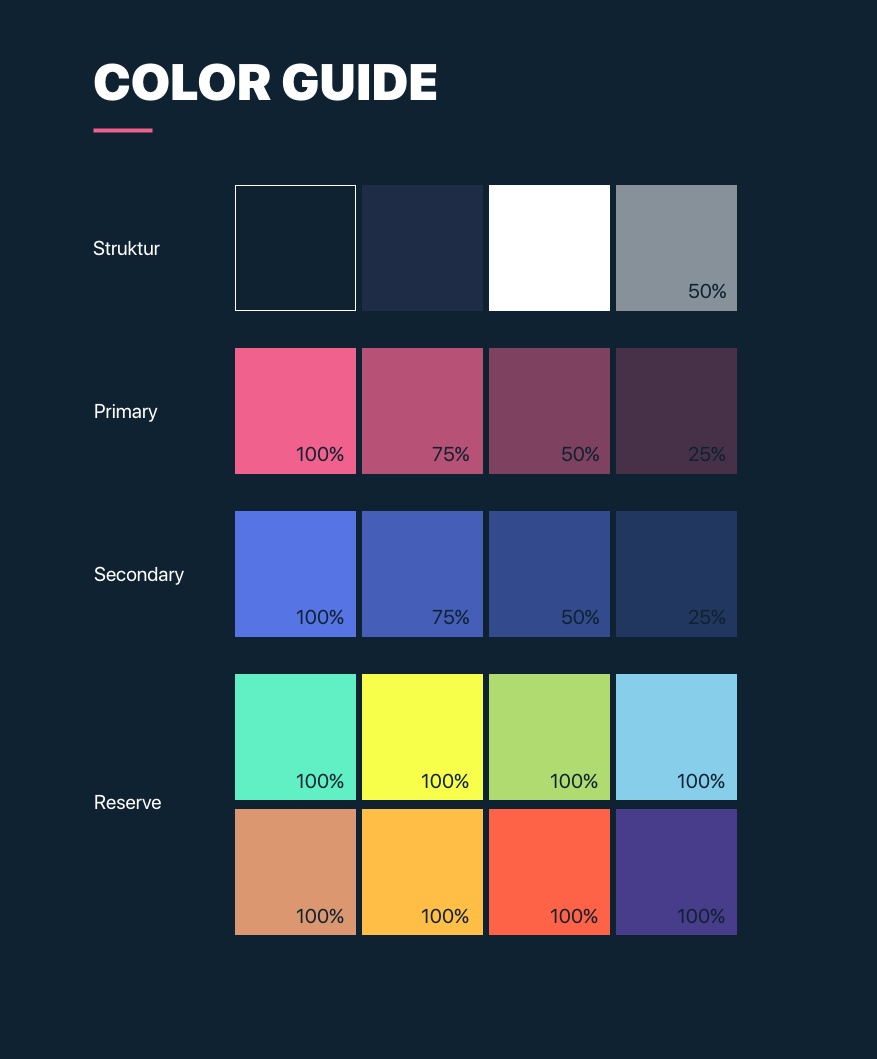
3. Colour objects and Guide
Here are our colours in M4S_LookAndFeel:
namespace M4SColour
{
const Colour col_bg(15, 34, 50);
const Colour col_str_bg(15, 34, 50);
const Colour col_str_dark(31, 44, 69);
const Colour col_str_white(255, 255, 255);
const Colour col_str_light(135, 145, 153);
const Colour col_primary_100(240, 97, 141);
const Colour col_primary_75(184, 81, 118);
const Colour col_primary_50(126, 65, 95);
const Colour col_primary_25(71, 49, 72);
const Colour col_secondary_100(87, 116, 228);
const Colour col_secondary_75(69, 95, 184);
const Colour col_secondary_50(51, 75, 140);
const Colour col_secondary_25(33, 55, 95);
const Colour col_reserve_1(97, 240, 196);
const Colour col_reserve_2(248, 255, 75);
const Colour col_reserve_3(176, 219, 112);
const Colour col_reserve_4(135, 206, 235);
const Colour col_reserve_5(219, 152, 112);
const Colour col_reserve_6(255, 190, 69);
const Colour col_reserve_7(255, 99, 71);
const Colour col_reserve_8(72, 61, 139);
};